
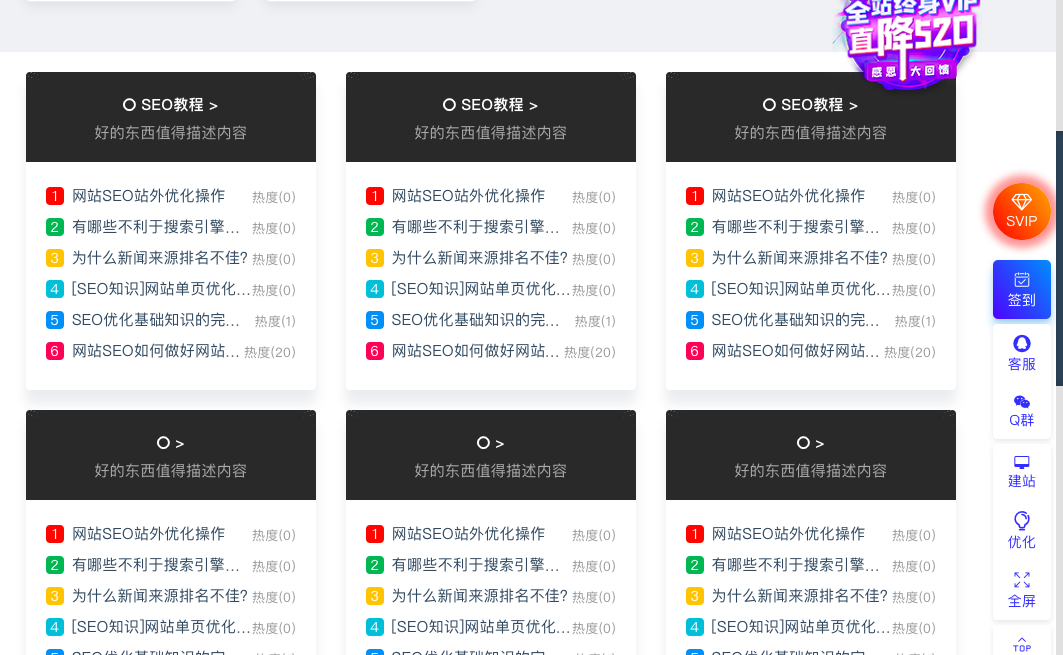
ripro美化——纯标题改成三栏,效果图:

教程开始
首先来到目录: ripro/parts/home-mode
将以下代码全部替换:
<!--ripro纯标题改成三栏教程-->
<div class="section" style=" padding-bottom: 20px; ">
<div class="container">
<div class="row">
<?php
$mode_ulistpost = _cao('mode_ulistpost');
foreach ($mode_ulistpost['catulist'] as $key => $cms) {
$args = array(
'cat' => $cms['category'],
'ignore_sticky_posts' => true,
'post_status' => 'publish',
'posts_per_page' => $cms['count'],
'orderby' => $cms['orderby'],
);
///////////S CACHE ////////////////
if (CaoCache::is()) {
$_the_cache_key = 'ripro_home_ulist_posts_'.$args['cat'];
$_the_cache_data = CaoCache::get($_the_cache_key);
if(false === $_the_cache_data ){
$_the_cache_data = new WP_Query($args); //缓存数据
CaoCache::set($_the_cache_key,$_the_cache_data);
}
$data = $_the_cache_data;
}else{
$data = new WP_Query($args); //原始输出
}
///////////S CACHE ////////////////
$category = get_category( $cms['category'] );
$this_i = 0; ?>
<div class="col-12 col-sm-4">
<div class="uposts">
<div class="codesign-list lazyload visible" data-bg="<?php echo esc_url( $cms['bgimg'] ); ?>">
<h4 class="codeisgn-h4"><i class="fa fa-circle-o"></i> <a<?php echo _target_blank();?> href="<?php echo esc_url( get_category_link( $category->cat_ID ) ); ?>"><?php echo $category->cat_name; ?> ></a></h4>
<span class="codesign-esc"><p><?php echo $cms['desc'];?></p></span>
<div class="codesign-cover"></div>
</div>
<?php while ( $data->have_posts() ) : $data->the_post();
$this_i++;
echo '<div class="hentry"><h2 class="title"><span class="post-num num-'.$this_i.'">'.$this_i.'</span><a'._target_blank().' href="'.get_permalink().'" title="'.get_the_title().'">'.get_the_title().'</a></h2>';
echo '<div class="meta"><span>热度('._get_post_views().')</span></div></div>';
endwhile; ?>
</div>
</div>
<?php
wp_reset_postdata();
}
?>
</div>
</div>
</div>
然后就可以了!
看下效果:

如果你觉得 背景图颜色很暗,将以下CSS代码加到后台 – 外观 – 自定义CSS即可
/*
* ripro纯标题改成三栏教程(CSS美化类)
*/
.uposts .codesign-cover {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: #00000000;
border-radius: 4px 4px 0 0;
z-index: 0;
}
.post-list .cao-cover img{
display: none;
}
是不是很好看了呢?这样给想给首页加上纯标题但觉得两栏很丑的站长不少帮助
原文地址:WordPress极简博客

© 版权声明
THE END















![红包猎手-自动抢红包神器[2022最新破解版]-嗨皮网-Hpeak.net](https://www.hpeak.net/wp-content/uploads/2022/02/1643645959.png)



暂无评论内容