
sitemap.xml也就是网址地图,这对网站的优化是很有好处的,站点地图这玩意真的很有必要整一个。
很多站长都是直接用插件生成一个sitemap.xml,没毛病,也是可以的,但是主题君个人觉得能用代码实现的,就不会用插件,下面就分享纯代码实现WordPress自动生成sitemap.xml网站地图功能。
- 新建文件
首先新建一个“sitemap.php”文件,然后将下面代码复制到sitemap.php文件中。
<?php
require('./wp-blog-header.php');
header("Content-type: text/xml");
header('HTTP/1.1 200 OK');
$posts_to_show = 1000;
echo '<?xml version="1.0" encoding="UTF-8"?>';
echo '<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:mobile="http://www.baidu.com/schemas/sitemap-mobile/1/">'
?>
<url>
<loc><?php echo get_home_url(); ?></loc>
<mobile:mobile type="pc,mobile"/>
<lastmod><?php $ltime = get_lastpostmodified(GMT);$ltime = gmdate('Y-m-dTH:i:s+00:00', strtotime($ltime)); echo $ltime; ?></lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<?php
/* 文章页 */
$myposts = get_posts( "numberposts=" . $posts_to_show );
foreach( $myposts as $post ) { ?>
<url>
<loc><?php the_permalink(); ?></loc>
<mobile:mobile type="pc,mobile"/>
<lastmod><?php the_time('c') ?></lastmod>
<changefreq>monthly</changefreq>
<priority>0.6</priority>
</url>
<?php } /* 文章循环结束 */ ?>
<?php
/* 页面 */
$mypages = get_pages();
if(count($mypages) > 0) {
foreach($mypages as $page) { ?>
<url>
<loc><?php echo get_page_link($page->ID); ?></loc>
<mobile:mobile type="pc,mobile"/>
<lastmod><?php echo str_replace(" ","T",get_page($page->ID)->post_modified); ?>+00:00</lastmod>
<changefreq>weekly</changefreq>
<priority>0.6</priority>
</url>
<?php }} /* 单页面循环结束 */ ?>
<?php
/* 分类 */
$terms = get_terms('category', 'orderby=name&hide_empty=0' );
$count = count($terms);
if($count > 0){
foreach ($terms as $term) { ?>
<url>
<loc><?php echo get_term_link($term, $term->slug); ?></loc>
<mobile:mobile type="pc,mobile"/>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
<?php }} /* 分类循环结束 */?>
<?php
/* 标签(可选) */
$tags = get_terms("post_tag");
foreach ( $tags as $key => $tag ) {
$link = get_term_link( intval($tag->term_id), "post_tag" );
if ( is_wp_error( $link ) )
return false;
$tags[ $key ]->link = $link;
?>
<url>
<loc><?php echo $link; ?></loc>
<mobile:mobile type="pc,mobile"/>
<changefreq>monthly</changefreq>
<priority>0.4</priority>
</url>
<?php } /* 标签循环结束 */ ?>
</urlset>
将编辑好的sitemap.php文件,放在网站的根目录。
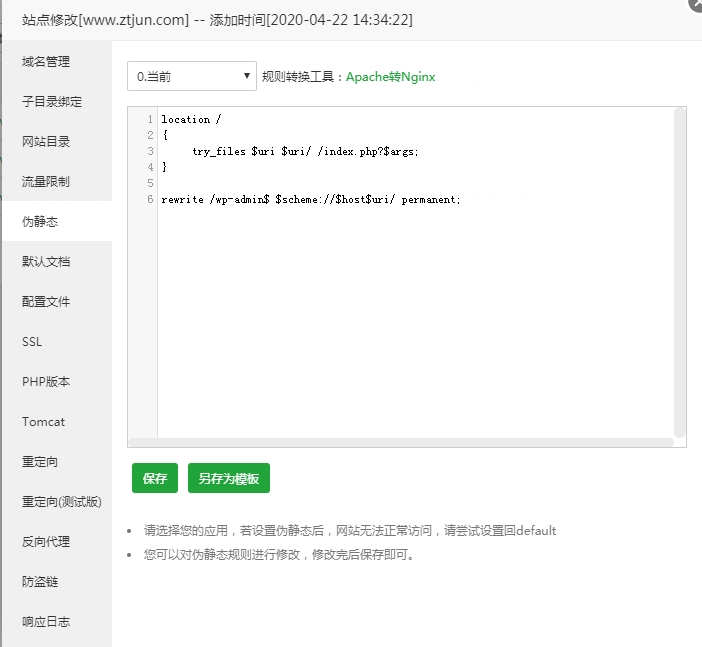
- 设置伪静态规则
不同的环境不同,也存在操作方面的问题,宝塔面板操作相对来说比较简单。 只需要进入宝塔的后台,然后找到你建立的网站,在设置—伪静态,选择wordpress,重启Nginx服务器即可。

首先将自己所使用的的sitemap.xml插件都禁止,然后看看网站的根目录是否会生成一个sitemap.xml文件,如果已经有了,你可以试一下你的域名/sitemap.xml,如果可以显示网站地图信息,那么就是没有问题了。
恭喜你已经成功通过自己的努力,建立了一个没有任何第三方外链的网站地图sitemap.xml
教程来源:Ztjun.com

© 版权声明
THE END
















![红包猎手-自动抢红包神器[2022最新破解版]-嗨皮网-Hpeak.net](https://www.hpeak.net/wp-content/uploads/2022/02/1643645959.png)



暂无评论内容