
辛辛苦苦做的原创内容轻轻松松就被拿走了?快乐使用这串代码,让他们难受起来。这次教大家在WordPress主题中,加入复制文章内容时弹出版权提示,提醒转载注明文章出处的小功能。
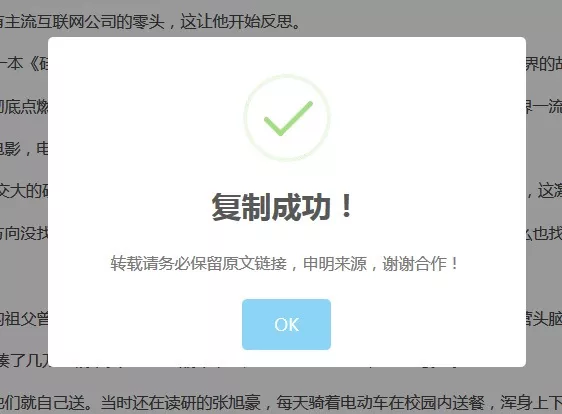
效果如下:
![图片[1]-wordpress美化教程 – 复制网站文字时弹出版权提示框-嗨皮网-Hpeak.net](https://www.hpeak.net/wp-content/uploads/2021/08/bd472ef57658f31.png)
在主题的functions.php文件的<?php下面添加以下代码:
function zm_copyright_tips() {
echo '<link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" target="_blank" rel="external nofollow" >';
echo '<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>';
echo '<script>document.body.oncopy = function() { swal("复制成功!", "转载请务必保留原文链接,申明来源,谢谢合作!!","success");};</script>';
}
add_action( 'wp_footer', 'zm_copyright_tips', 100 );
保存后刷新前台页面即可即可实现复制提示效果。
转载自:Npc.ink

© 版权声明
THE END
















![红包猎手-自动抢红包神器[2022最新破解版]-嗨皮网-Hpeak.net](https://www.hpeak.net/wp-content/uploads/2022/02/1643645959.png)



暂无评论内容